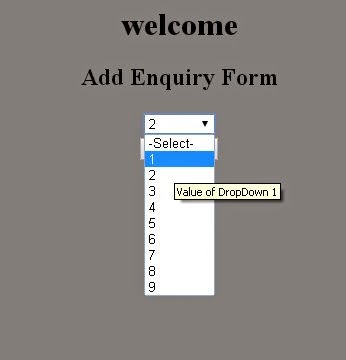
Inside a option value if you write tittle="Value of Dropdown1" and the name of Dropdown is "1" . So when you mousehover on 1 it should display "value of dropdown 1"..
Please find updated code
=====================register.html======================
<html><body bgcolor="gray"><center>
<h1>welcome</h1>
<h2>Add Enquiry Form</h2>
<table>
</tr>
<tr><td></td>
<td><select name="timings">
<option value="Select">-Select-</option>
<option value="DROPDOWN 1 " title="Value of DropDown 1">1 </option>
<option value="DROPDOWN 2" title="Value of DropDown 2">2</option>
<option value="DROPDOWN 3" title="Value of DropDown 3">3</option>
<option value="DROPDOWN 1 " title="Value of DropDown 4">4 </option>
<option value="DROPDOWN 2" title="Value of DropDown 5">5</option>
<option value="DROPDOWN 3" title="Value of DropDown 6">6</option>
<option value="DROPDOWN 1 " title="Value of DropDown 7">7 </option>
<option value="DROPDOWN 2" title="Value of DropDown 8">8</option>
<option value="DROPDOWN 3" title="Value of DropDown 9">9</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Get Value " /></td>
</tr>
</table>
</form>
</center>
</body>
</html>
=============================================================
Thanks
Please find updated code
=====================register.html======================
<html><body bgcolor="gray"><center>
<h1>welcome</h1>
<h2>Add Enquiry Form</h2>
<table>
</tr>
<tr><td></td>
<td><select name="timings">
<option value="Select">-Select-</option>
<option value="DROPDOWN 1 " title="Value of DropDown 1">1 </option>
<option value="DROPDOWN 2" title="Value of DropDown 2">2</option>
<option value="DROPDOWN 3" title="Value of DropDown 3">3</option>
<option value="DROPDOWN 1 " title="Value of DropDown 4">4 </option>
<option value="DROPDOWN 2" title="Value of DropDown 5">5</option>
<option value="DROPDOWN 3" title="Value of DropDown 6">6</option>
<option value="DROPDOWN 1 " title="Value of DropDown 7">7 </option>
<option value="DROPDOWN 2" title="Value of DropDown 8">8</option>
<option value="DROPDOWN 3" title="Value of DropDown 9">9</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Get Value " /></td>
</tr>
</table>
</form>
</center>
</body>
</html>
=============================================================
Thanks


No comments:
Post a Comment